overpass turbo (overpass-turbo.eu) – “the” graphical user interface for Overpass API – just got a nice new feature: Now, you can use MapCSS to style the results of your Overpass queries.
MapCSS
MapCSS is a CSS-like language for map stylesheets. In overpass turbo, those stylesheets can be attached to your query by using a special curly-bracket “mustache” notatiMapCSS is a CSS-like language for map stylesheets. In overpass turbo, those stylesheets can be attached to a query by using a special curly-bracket “mustache” notation:
<osm-script>
... your overpass query here ...
</osm-script>
{{style:
... your mapcss stylesheet here ...
}}
MapCSS support is still somewhat limited (no text labels, no casings for lines, no layers - more information) but you can already achieve quite pleasant results: See (and try) the examples below.
Supported styling-properties include:
- lines: color, width, opacity and dash-arrays
- areas: fill-color, fill-opacity and casings
- points: icons or symbols (circle)
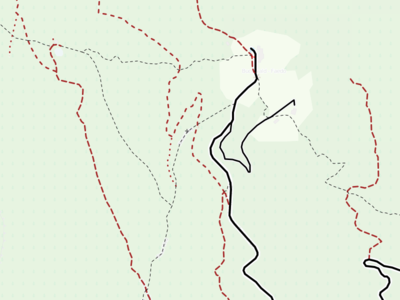
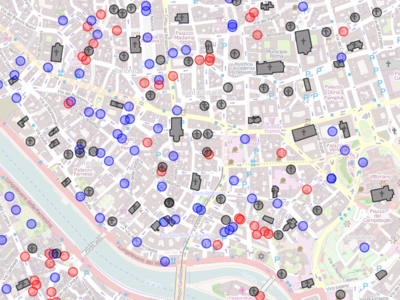
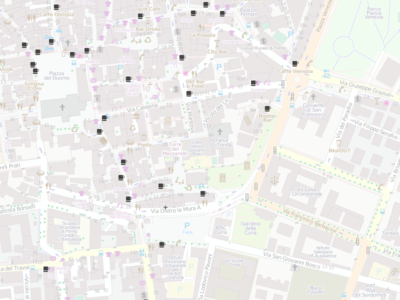
Examples
Development
Next, I’d like to make MapCSS also available for the “interactive map” export. This would allow to easily create pretty nice interactive embeddable maps.
Then, apart from implementing missing MapCSS features (such as text-labels and line-casings), I think about letting the user customize the following things with MapCSS, too:
- the content of the popups (and whether or not to show popups at all)
- background tiles and overlays (currently MapCSS allows to set a background color only - but why stop there?)
- more dynamic properties that are only relevant for interactive maps (:hover?)
Most of the MapCSS parsing code was written by Richard Fairhurst for an early version of the iD-editor, but abandoned and now resurrected for this project. I think, once this feature is stable, I could provide a vanilla-javascript version of this mapcss implementation as an independent ready-to-use library (“jsmapcss”).




Discussion